Engagement ring
Overview
The design of GrabCAD’s Platform solved many problems that had been adding up as the one time start up grew over the years. It aimed to connect the currently disconnected solutions the company offers by using a new design system that unifies the platform and tremendously improves the experience of the customers.
Platform
Desktop
My role
Lead Designer
Visual design
UX Research
Prototype
Problem
Our team identified 3 major problems with our existing software solutions.
Disconnected - GrabCAD offers 4 core products however, these products are stand alone products without shared databases.
Dated - The products were built on different code bases using different design systems in different times creating an inconsistent UX and visually a dated look.
Disorganized - People felt not only the products were so different from each other but the products navigation seemed disorganized and confusing
Opportunity
How can we build a platform that's modern, connected and organized?
Design process
Customer interview - One of the first things we did as a team was to cross check our assumptions with our customers. Though our assumptions of the main problems aligned with the majority of the feedback, we came to find out that some of the customers didn't even know of all of our core products which was a big red flag.
Research - Our team looked into different products across multiple industries for good precedents and to learn modern best practices and industry standards.
Collaboration - We worked closely with multiple engineering managers to make sure we are on the same page.
Design Iteration - The new platform went through many iterations and usability tests before landing on a final proposed design.
Solution
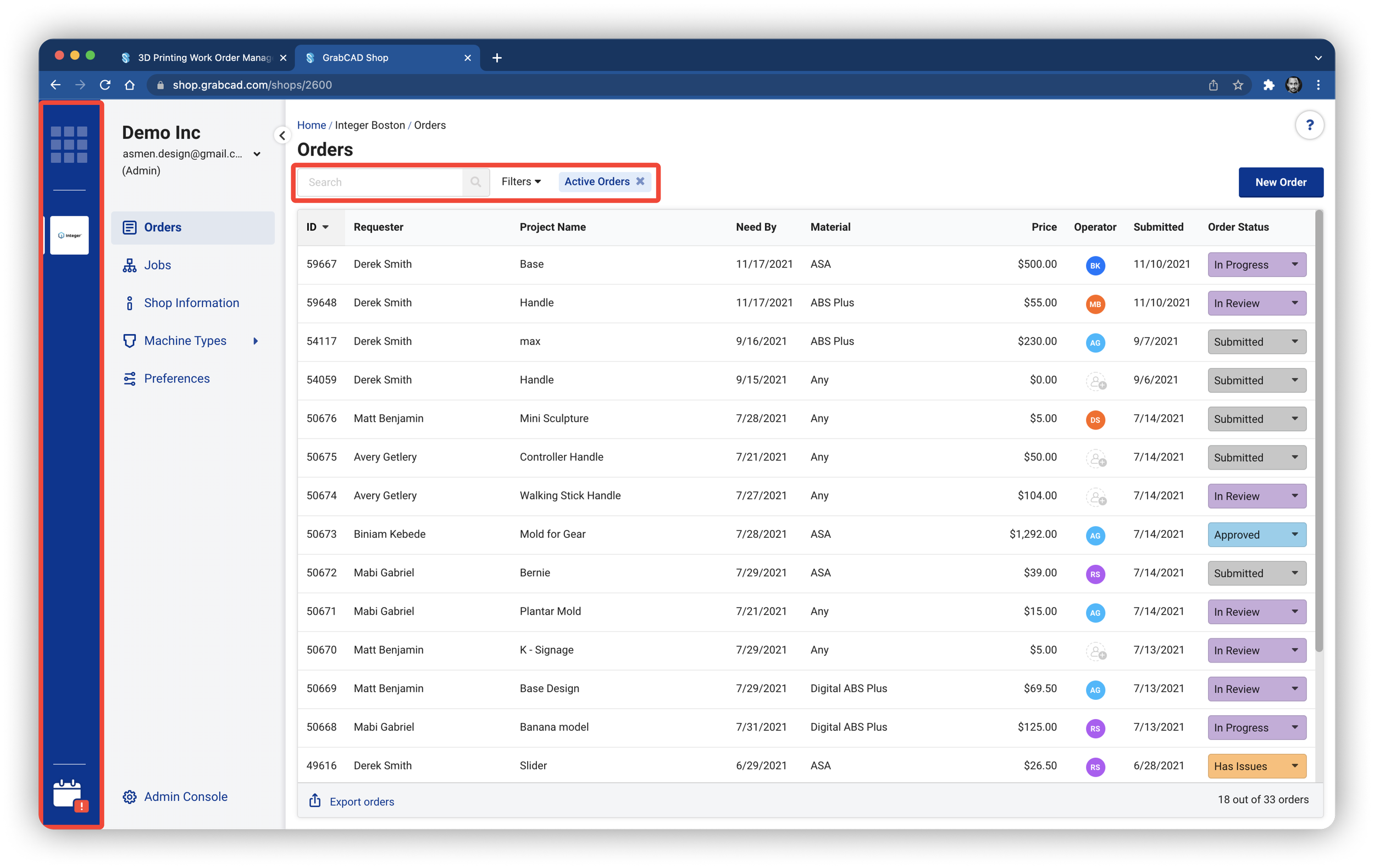
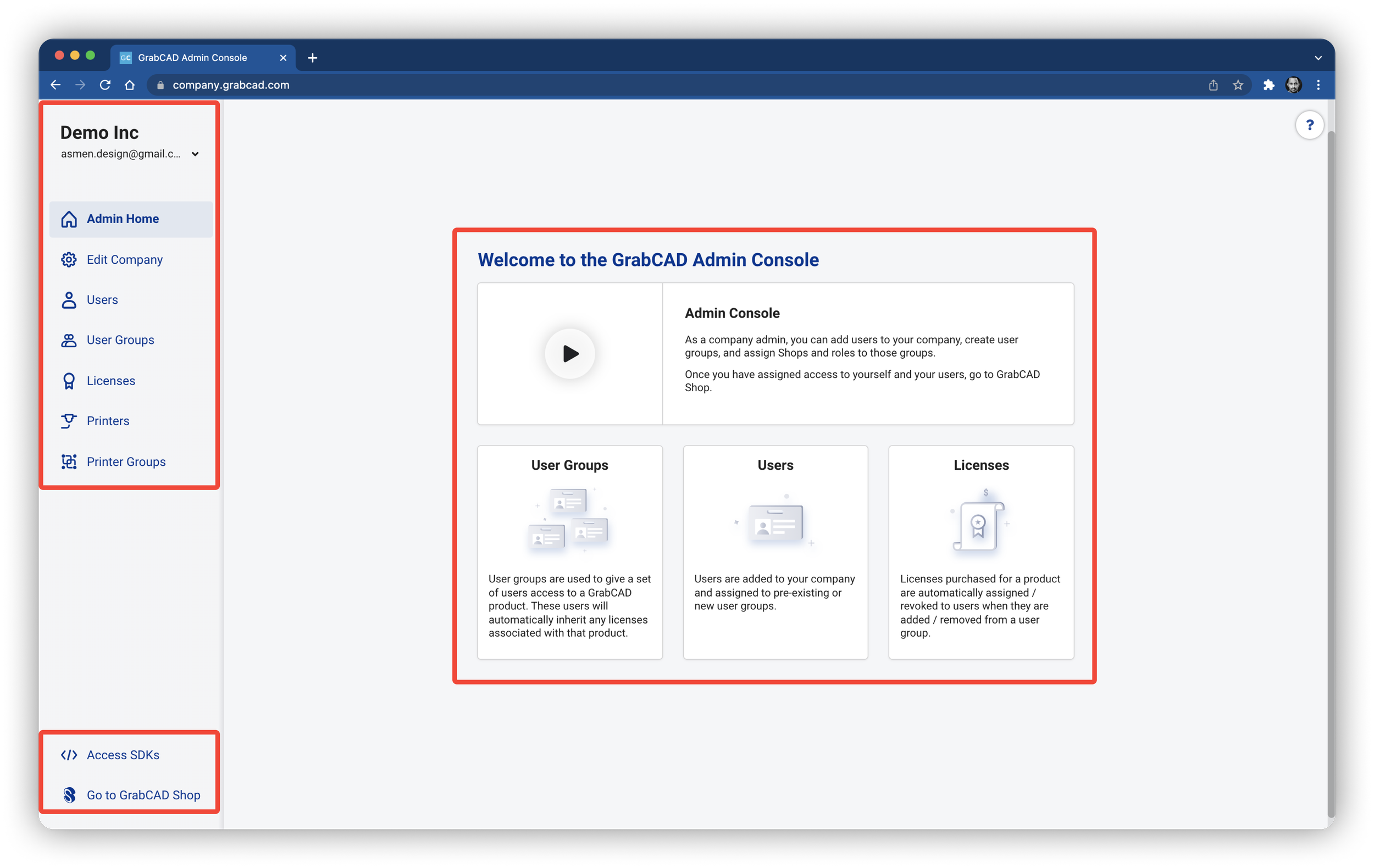
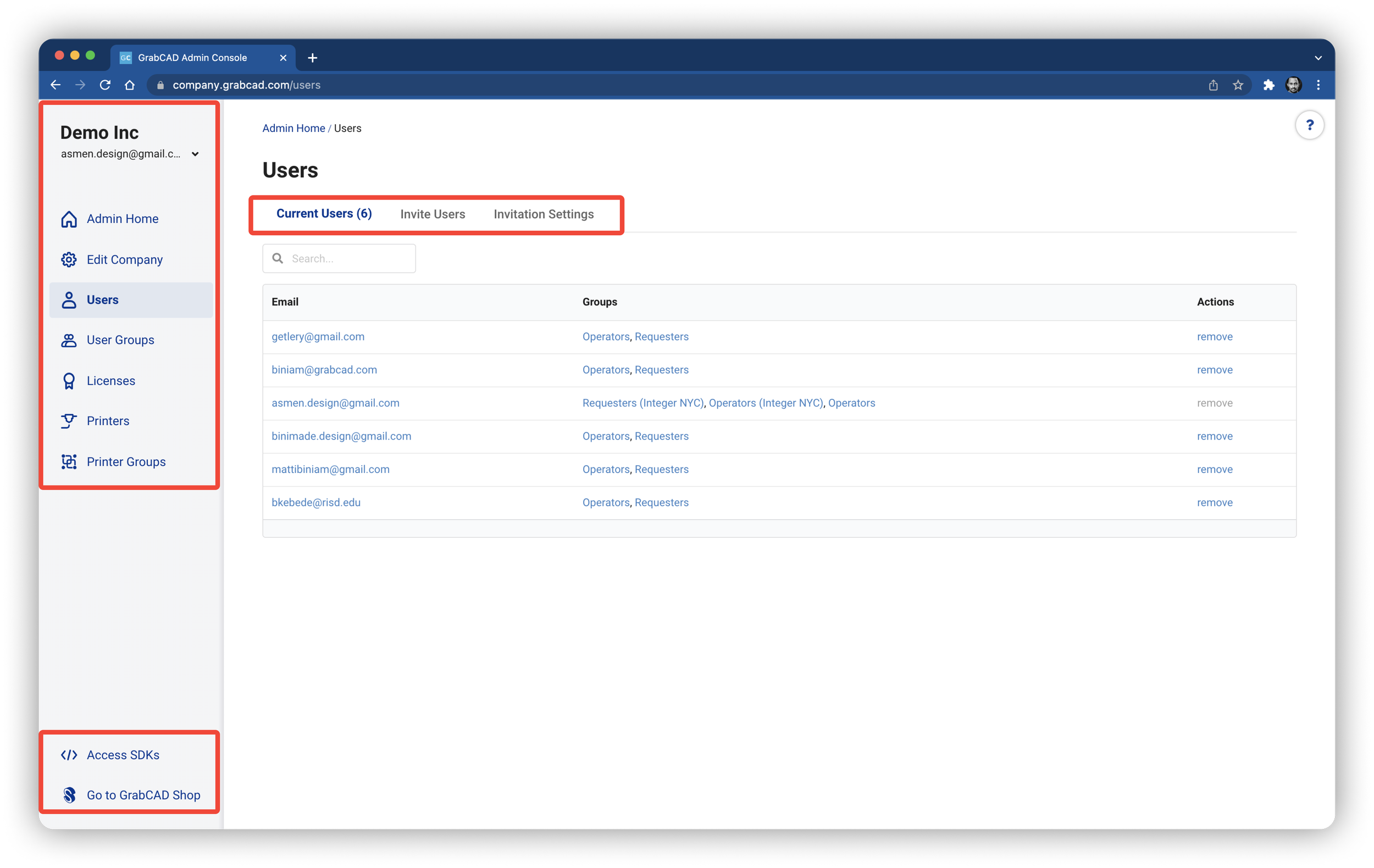
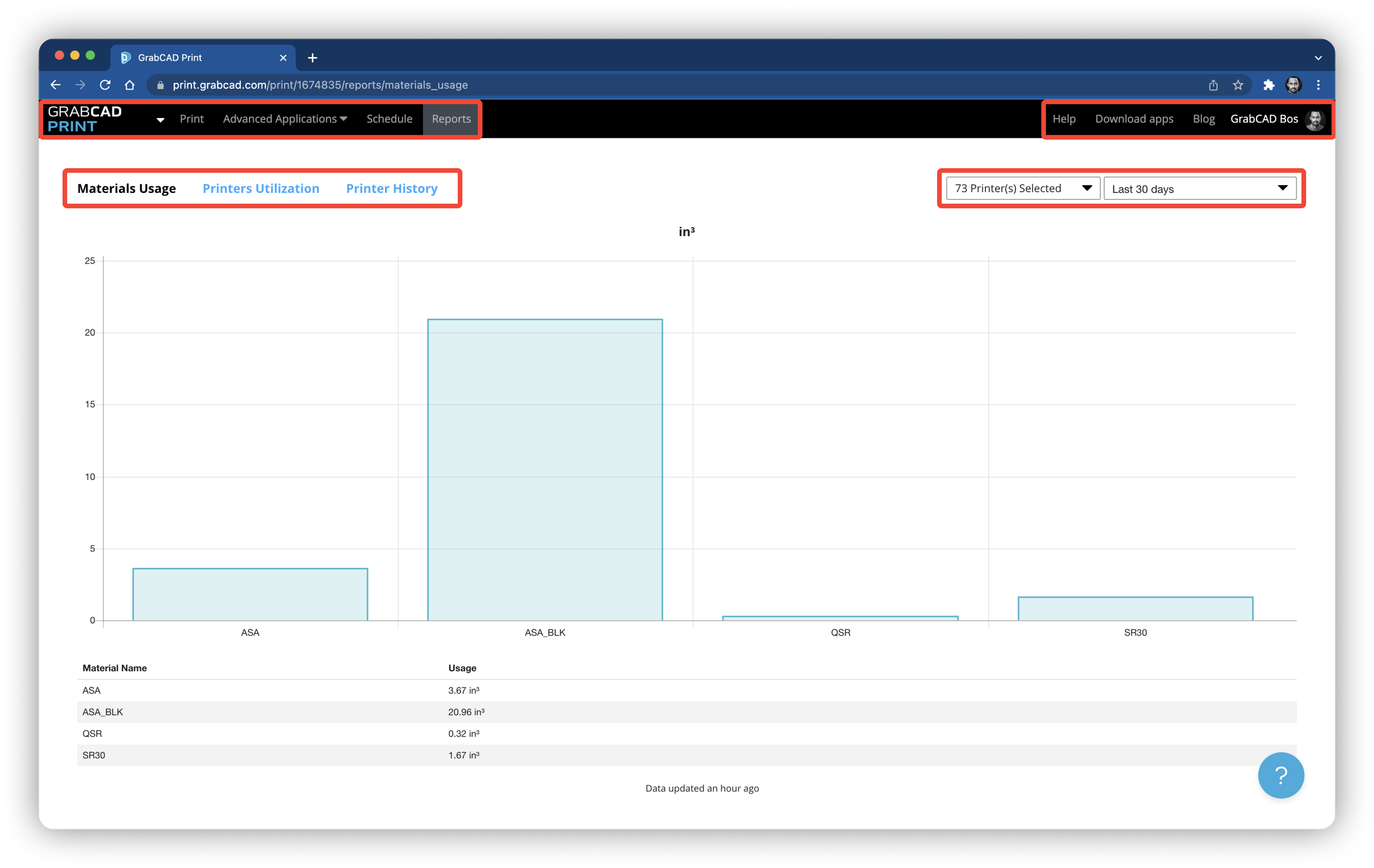
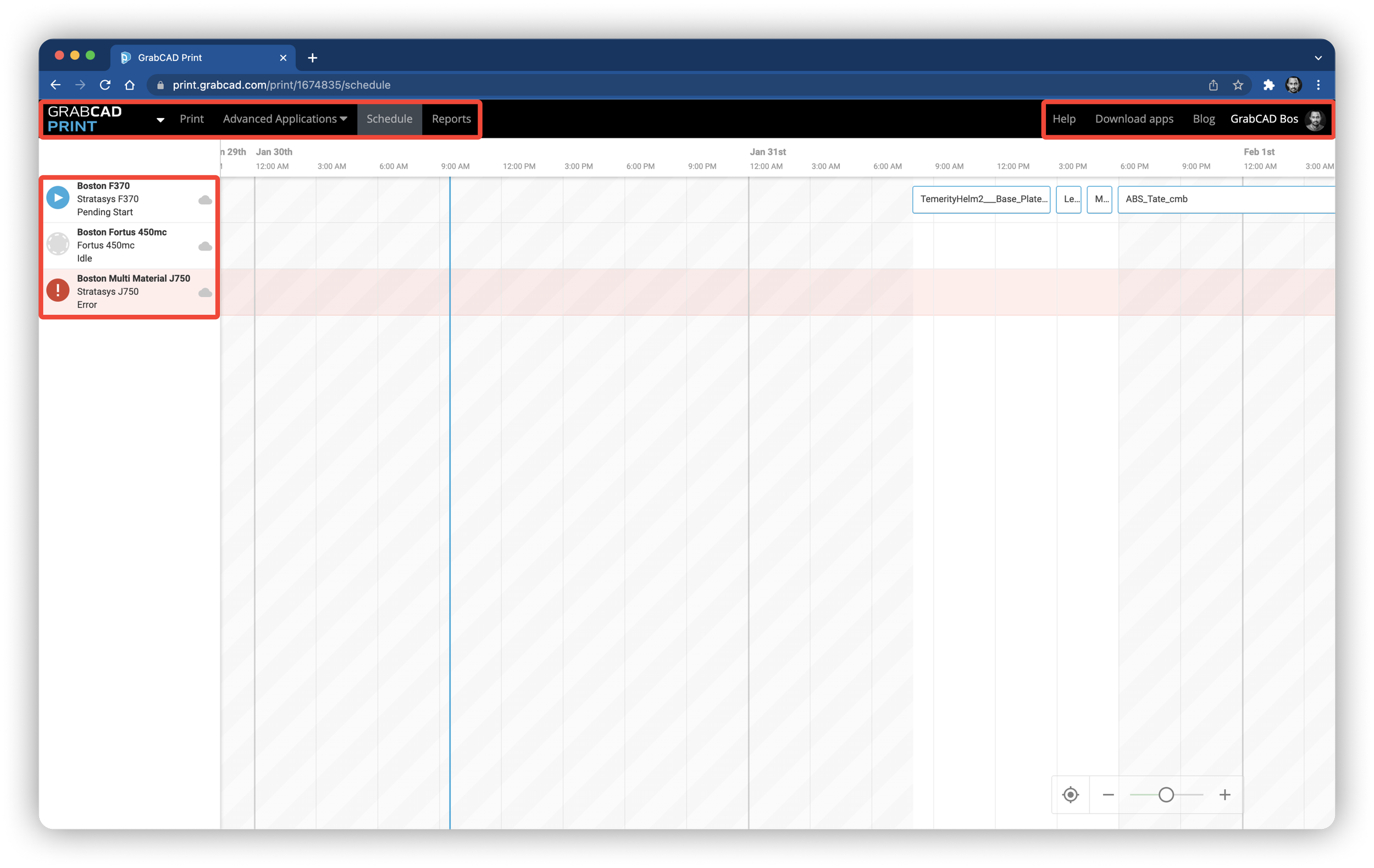
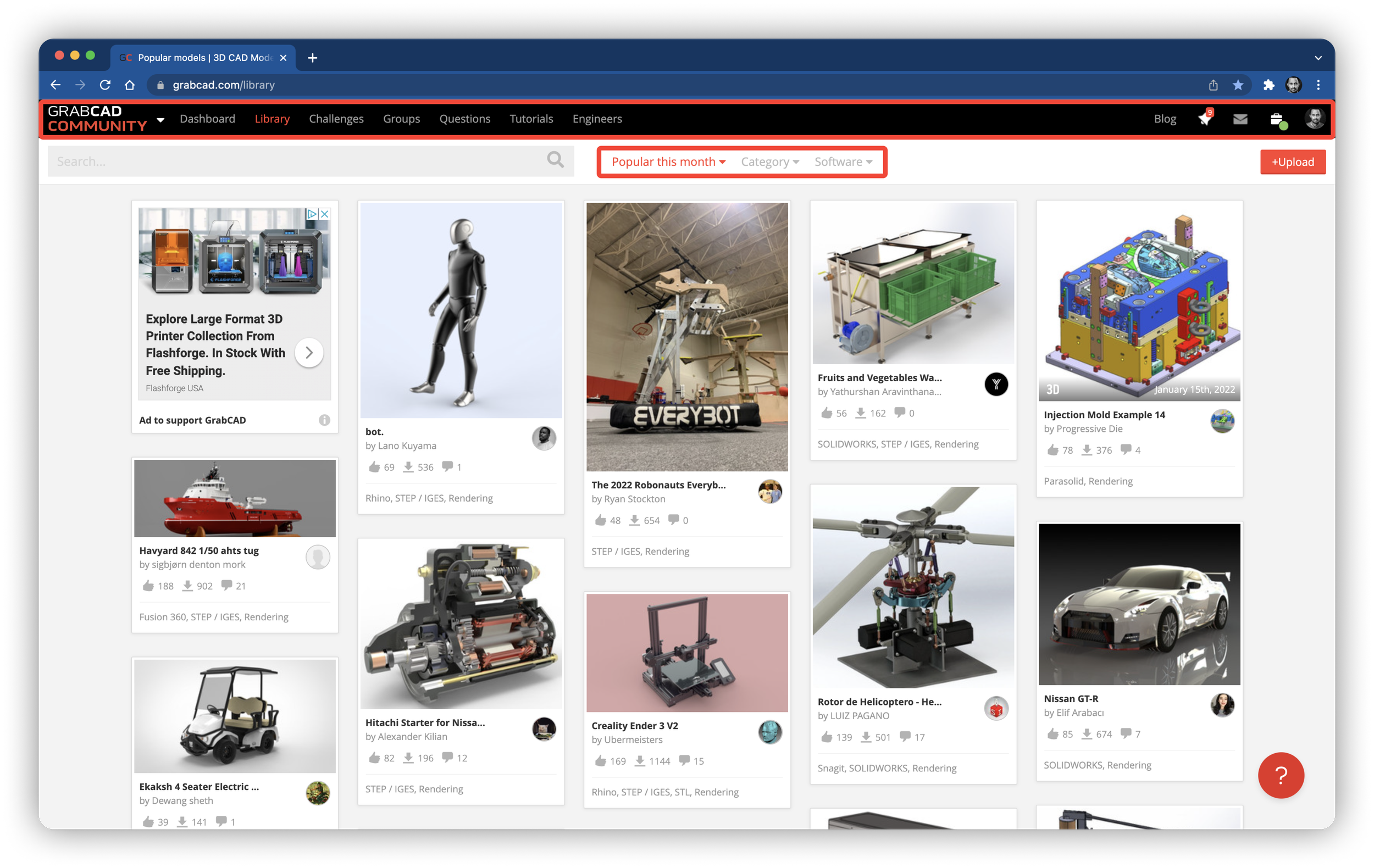
Disconnected ➞ Connected - The platform should make it very clear and easy for our customers to navigate through the 4 core products of the GrabCAD platform
Dated ➞ Modern - The products on the platform should have a seamless integration between each other and have a consistent UI built on a singular design system.
Disorganized ➞ Organized - The platform's UI should be organized in a way that key navigational elements are easy to find and consistent across all products.